RocketUI
About This Project
RocketUI was developed for the Clark Aerospace Program's entry in the 2019 Spaceport America Cup. In this competition, Clark Aerospace designed and built a rocket and payload to be sent to 10,000 feet (3,048 meters) in the New Mexico desert. The team wanted to be able to record information from the payload in near-realtime. RocketUI's goal was to perform this task efficiently while also ensuring the information it displayed was easy for people to understand without needing much background knowledge.
Screenshots
Note: These screenshots were taken at different points in development.
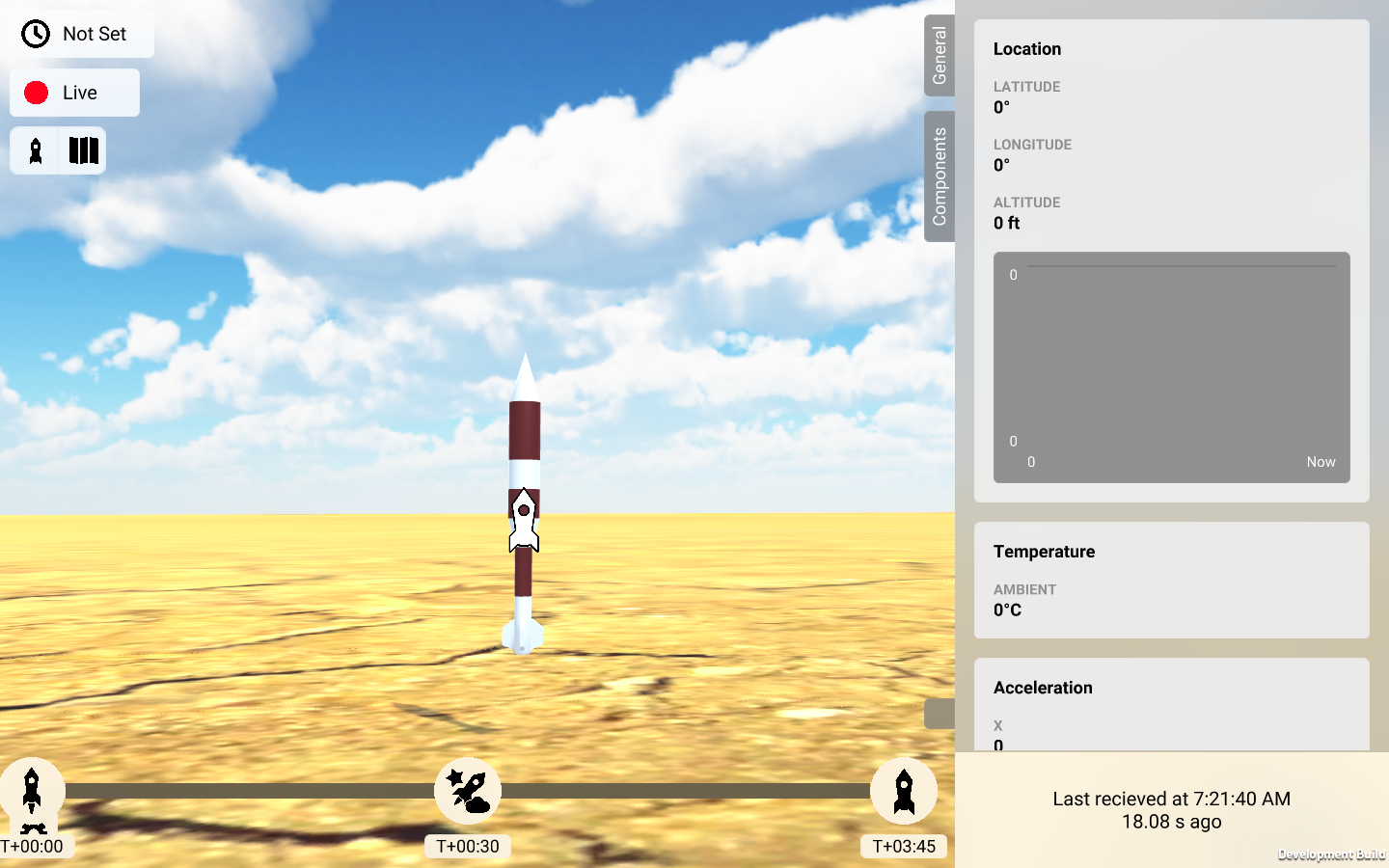
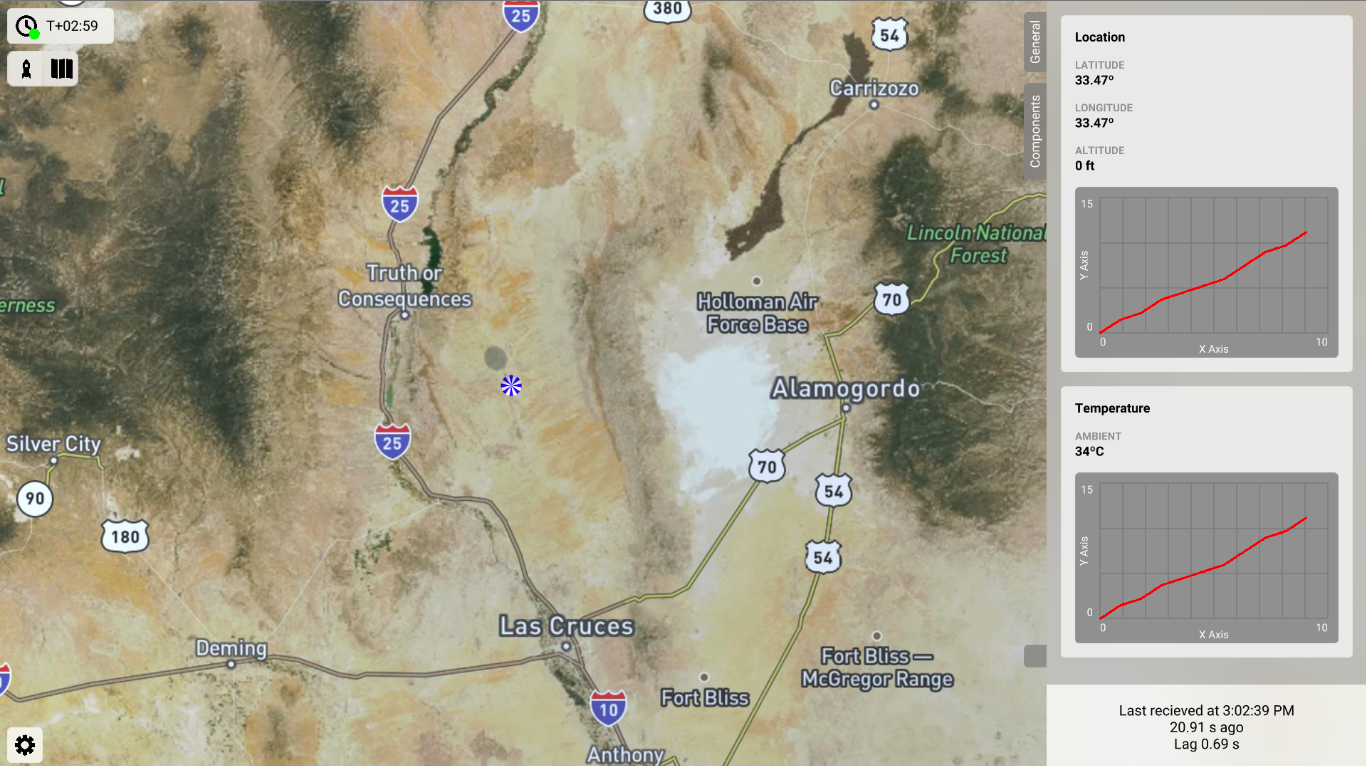
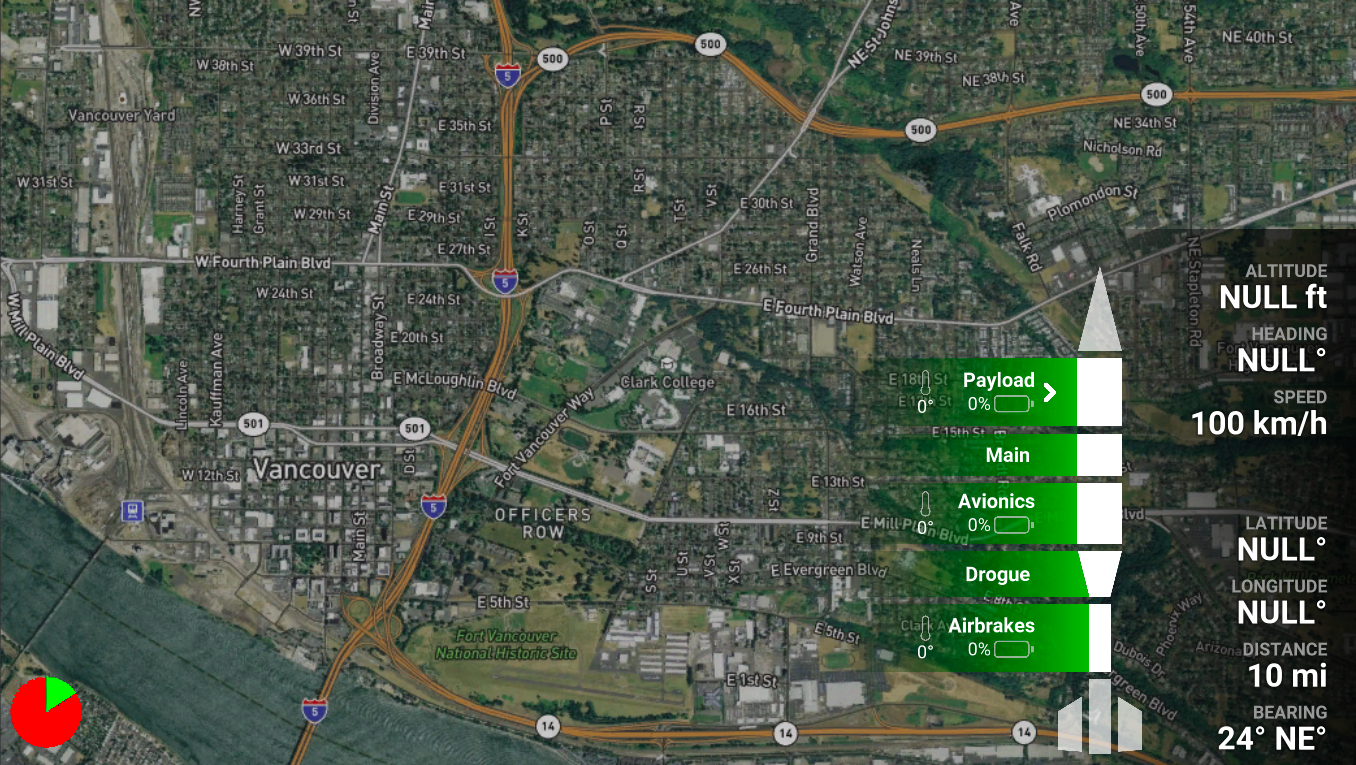
RocketUI featured two main views: the 3D view and the Overhead view.
In the 3D view, a model of the rocket was displayed. Stripes on the rocket represented different components, and would change color according to the temperature or status of those parts; for example, if the avionics bay was overheating, the corresponding stripe on the rocket would appear bright red. In addition to displaying component statuses, the 3D model of the rocket would also rotate itself to match the orientation being reported by the payload.

In the Overhead view, a map of the area surrounding the launch site was displayed, with the rocket's last reported position as well as the ground station's position overlaid on it. The map data was sourced from Mapbox, and I worked with people from the company to get Unity to cache and display map data without needing an active Internet connection. (The environment displayed around the rocket in the 3D view was also based on real-world map data from Mapbox, but since it was in the desert, it appeared flat.)

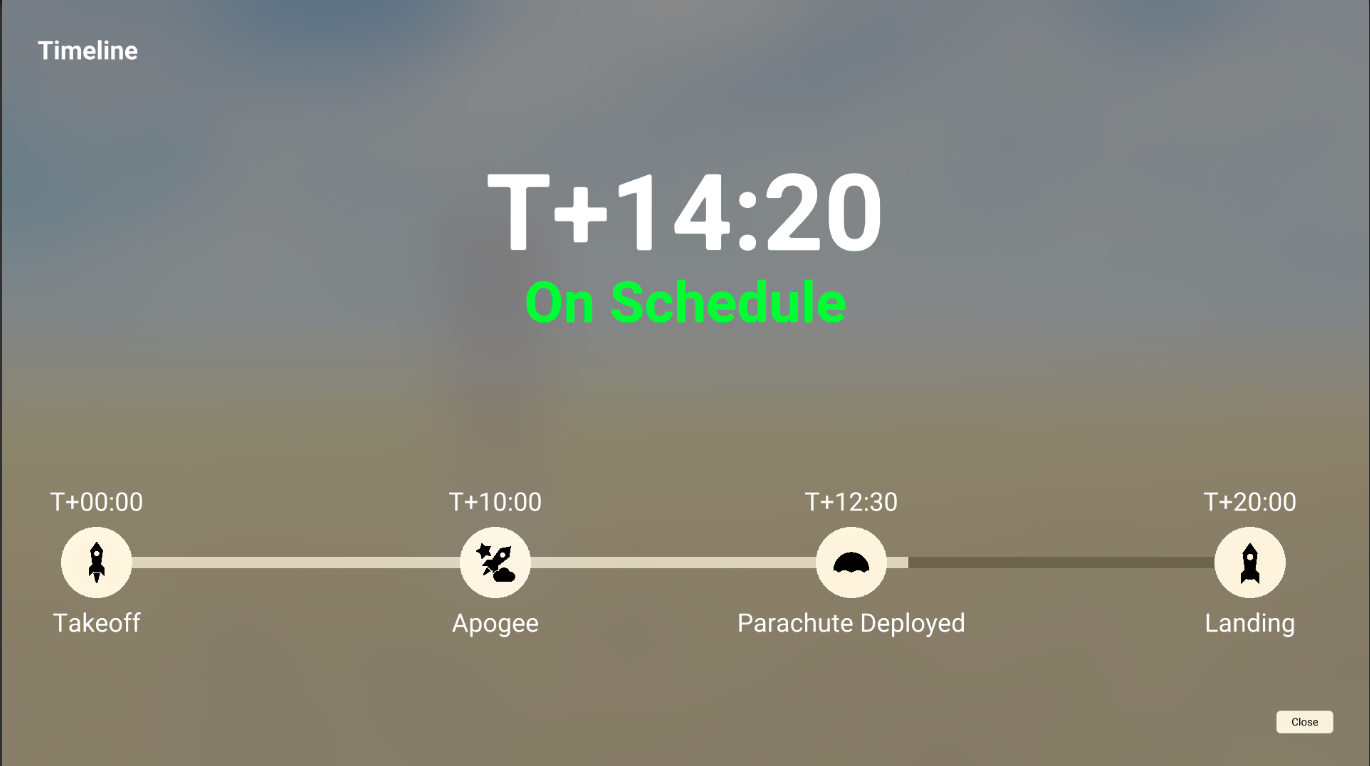
RocketUI also featured a Timeline view, which would display the current time of the mission and relate it to important points, such as reaching the 10,000-foot apogee and landing on the ground.

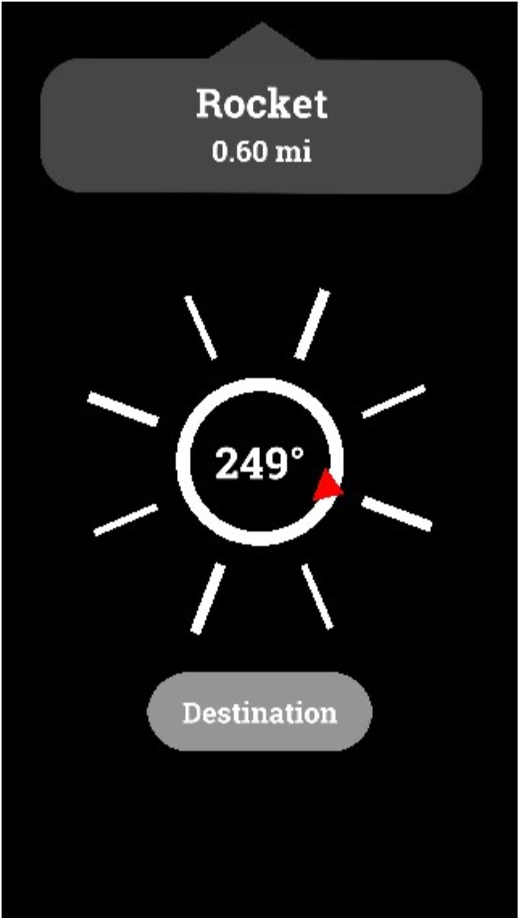
In addition to the main RocketUI software, I adapted a version of my mobile app, Zenith (not to be confused with Zenith 2020), to help us recover the rocket. The user could simply type in the GPS coordinates where the rocket landed (as reported by the payload), and the app would use the phone's built-in sensors to point them in the direction of the landing site.

For the 2020 Spaceport America Cup, I started creating an updated version of RocketUI, with the goal of further streamlining the design and eliminating the need for the 3D view. Ultimately, I made the decision to leave Unity and C#, and switched to using C++ and Qt to build Zenith 2020.

Live Demonstration
Our team was interviewed by Twitch streamer DasValdez while at the launch site for the Spaceport America Cup, where I performed a live demonstration of RocketUI and my accompanying rocket recovery phone app:
What I Learned From This Project
- User interface design
- Collaborating with businesses and organizations
- Serial port communication
- Encoding and decoding binary data
- Working as part of a large team
